By On September 15 2021
What is Tauri?
Tauri is a Rust framework for creating cross-platform desktop applications using any HTML and JavaScript. Desktop apps can be developed using front-end framework (Such as React, Vue.js, Angular, Svelte). The build created using Tauri is much smaller, faster and secure. Tauri uses default system webview technology to create smaller build size and doesn't ship chromium as done by Electron.
Is Tauri a suitable Electron Alternative?
Tauri is an Electron alternative written in Rust. The memory consumption is less than half of the Electron app and the size of the build of the Tauri app can be less than 600kb. Electron ships with chromium, so even writing a simple, lightweight application becomes very heavy in size and takes a lot of resources when it is running. In other words, An Electron application utilizes a large amount of disk space and physical memory. It also causes a drain of battery due to high resource utilization.
Comparison between Tauri and Electron:
| Detail | Tauri | Electron |
|---|---|---|
| Installer Size Linux | 3.1 MB | 52.1 MB |
| Memory Consumption Linux | 180 MB | 462 MB |
| Launch Time Linux | 0.39s | 0.80s |
| Interface Service Provider | WRY | Chromium |
| Backend Binding | Rust | Node.js (ECMAScript) |
| Underlying Engine | Rust | V8 (C/C++) |
| FLOSS | Yes | No |
| Multithreading | Yes | Yes |
| Bytecode Delivery | Yes | No |
| Multiple Windows | Yes | Yes |
| Auto Updater | Yes | Yes1 |
| Custom App Icon | Yes | Yes |
| Windows Binary | Yes | Yes |
| MacOS Binary | Yes | Yes |
| Linux Binary | Yes | Yes |
| iOS Binary | Soon | No |
| Android Binary | Soon | No |
| Desktop Tray | Yes | Yes |
| Sidecar Binaries | Yes | No |
*The Electron has no native auto-updater on Linux but is offered by electron-packager
Get started with Tauri
- Setup Tauri development environment (Installation).
- Add Tauri to application using Tauri CLI.
- Use
tauri devto run application in a development environment. - Use
tauri buildto create a production build. It will create an installer for application.
Installation
First, we need to configure tauri development environment. Installation is platform-specific. we have to install Node.js, Rust, and Cargo package manager on our system. Go through the official documentation
After installation, we are ready to create our first tauri project.
Adding Tauri to a project
There are two ways to add tauri to our project.
If you do not have an existing project, then we can create our project. Here we are taking an example of React App.
1
yarn create tauri-app
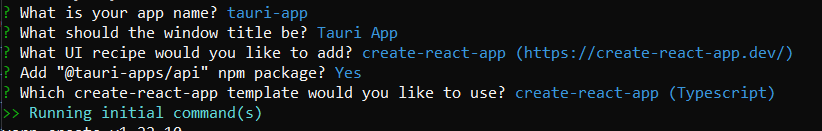
It will ask for information about project details like app name, window title, UI framework, etc.

If you already have a project, Then you can add tauri to your project.
1
yarn add -d @tauri-apps/cli
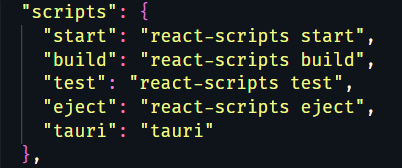
Now, we add tauri in package.json as custom script-

Initialize Tauri
1
yarn tauri init
This will initialize tauri and will add a scr-tauri folder to our project.
Start development
To run our application development mode
1
2
cd tauri-app
yarn tauri dev
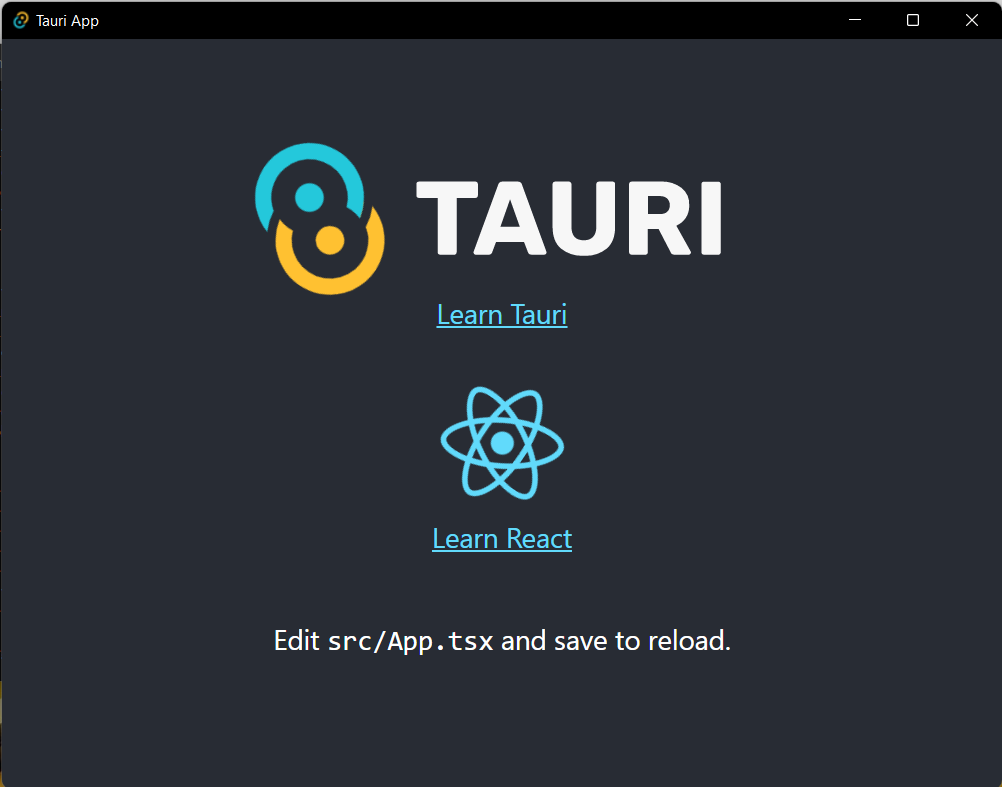
It will download all required packages when it loads the first time. After the build process is completed, a web view would open. Tauri has live reload out of the box, hence any change that one makes should auto reflect on the app.

Creating a build
To create an optimized bundle of applications, run this command
1
yarn tauri build
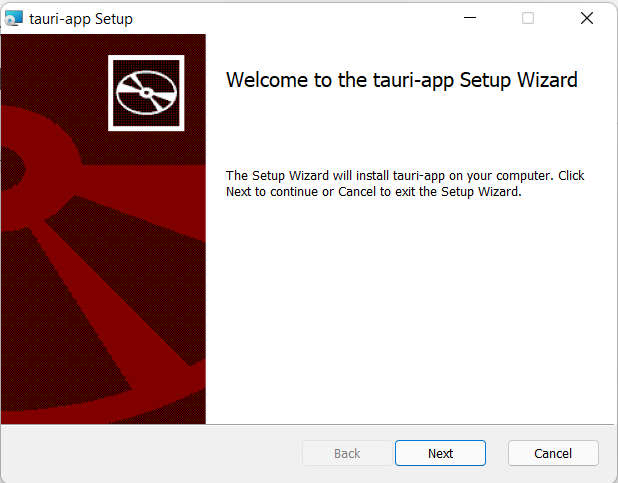
It will generate a build for an application that can be directly installed on our system. we can find the bundle at tauri-app\src-tauri\target\release\bundle

Conclusion
So we see, creating a cross-platform desktop application with Tauri is very easy.
With Tauri, we can create smaller, faster, and more secure desktop applications. Tauri has released its public beta.
Tauri is also planing for ARM, Android, IOS supports, testing framework, WebRTC,
and binding with other programming languages(Go, Nim, Python, C++, and others) for the main process.